




Figma, Sketch UI素材套件和设计系统
概述
Finesse UI Kit 经过精心设计以满足设计师和开发人员的需求,适用于广泛的项目和应用程序。使用此功能,您可以通过使用可轻松定制以满足您的品牌和项目要求的预构建组件开始您的设计过程,从而节省时间和精力。
寻找具有有限组件的免费版本。别再看了,现在复制。
您将在 PRO 版本中得到什么?
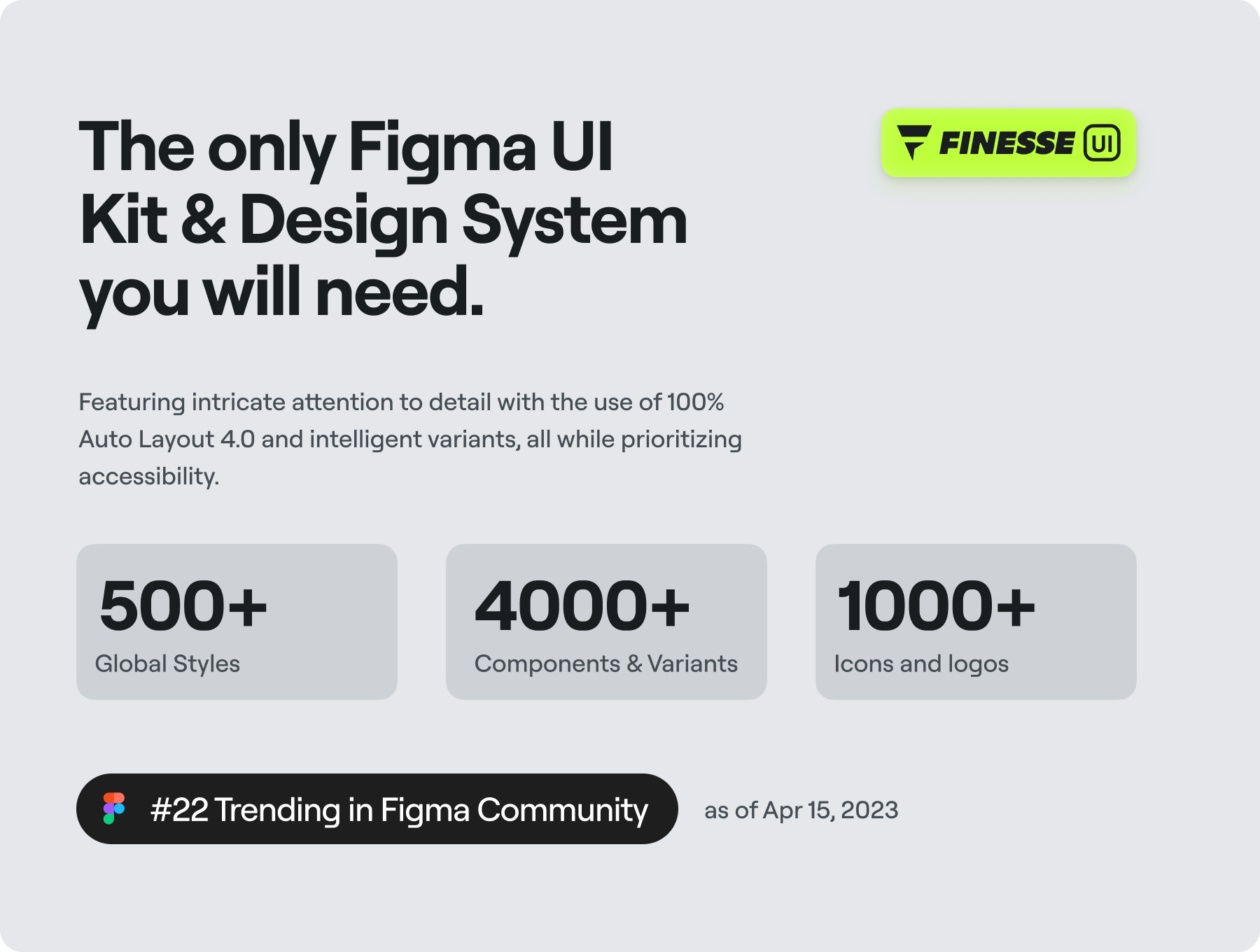
1. 4000 多种变体
2. Figma 和 Sketch 的兼容性
3. 多形状组件(方形、圆形、药丸等)
4. 终身更新支持
5. Auto Layout 4.0 支持
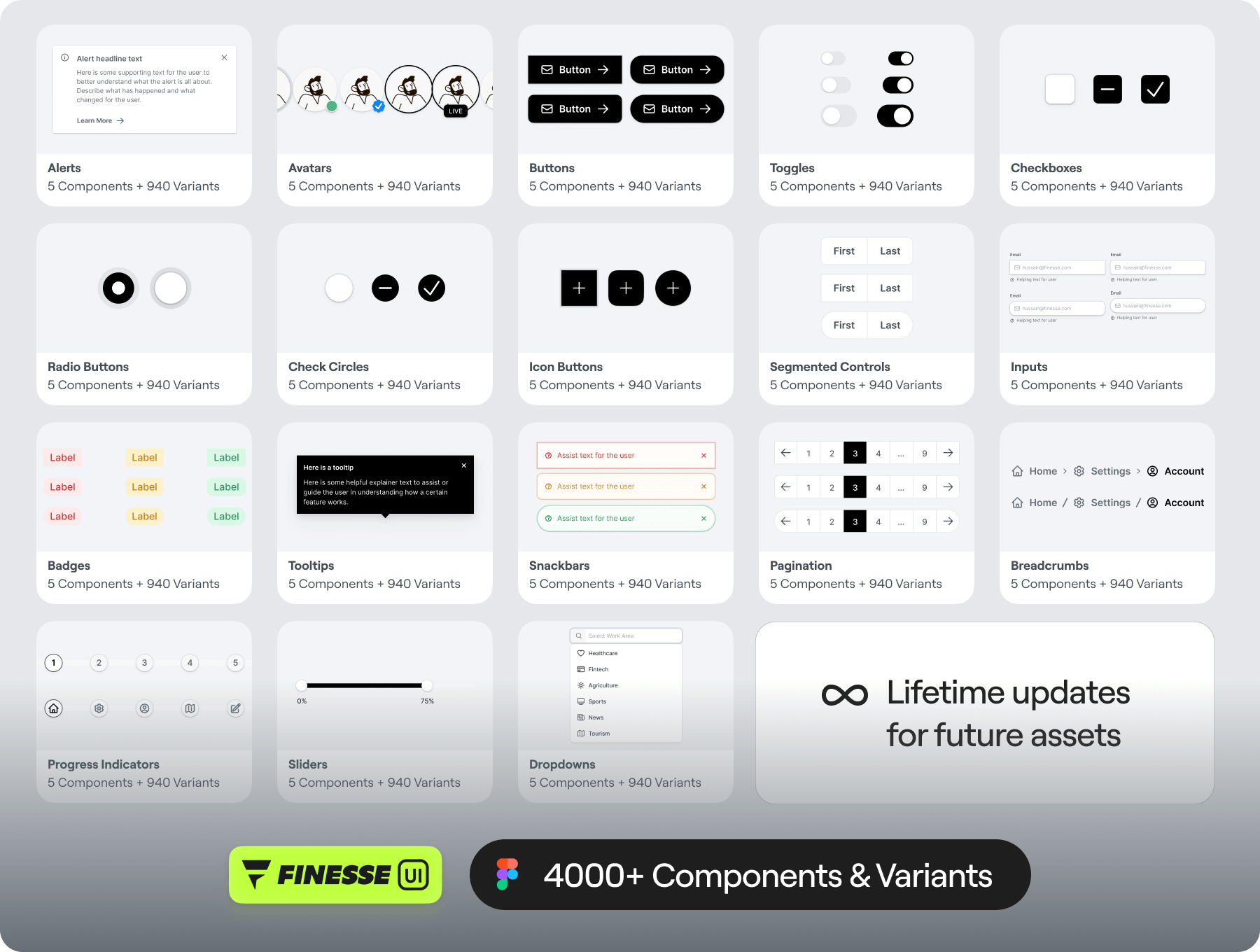
组件概述
1. 警报 – 向用户显示的信息性消息
2. 化身 – 用户或对象的表示,通常用于识别。
3. 按钮 – 用于触发动作或导航的可点击元素。
4. 切换 – 允许用户在两种状态之间切换的控件。
5. 复选框——允许用户选择一个或多个选项的控件。
6. 单选按钮 – 允许用户从一组中选择一个选项的控件。
7. Check Circles——允许用户选择一个或多个选项的控件。
8. 图标按钮 – 仅包含一个图标以触发屏幕上的操作的按钮。
9. 分段控制——允许用户在不同的选项或视图之间切换。
10. 输入——允许用户输入数据或信息。
11. 徽章 – 用于显示计数或状态的指示器。
12. 工具提示 – 显示附加信息的小弹出窗口。
13. Snackbars——在屏幕底部向用户显示的简短消息。
14. 分页 – 用于在一系列内容中移动的导航元素。
15. Breadcrumbs – 用于显示用户当前位置的导航元素。
16. 进度指示器——用于显示正在进行的过程状态的指示器。
17. 滑块 – 允许用户通过拖动手柄来调整值的控件。
18. 下拉菜单——允许用户从选项列表中选择一个选项。
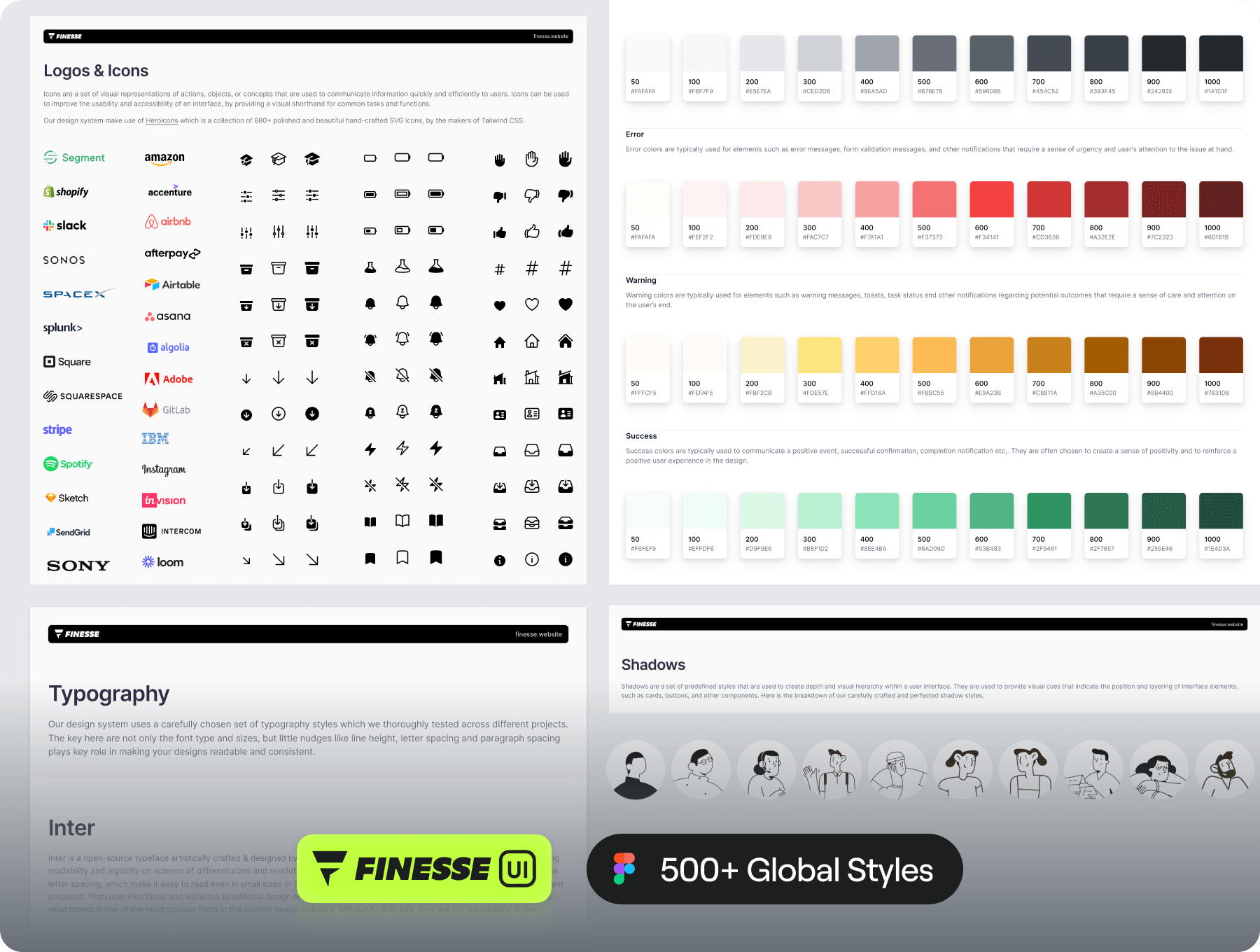
概述
1. 排版 – 文本样式兼容所有响应式设备尺寸,如移动设备、平板电脑、台式机等。
2. 调色板 – 遵循可访问性标准的最小单色调色板。
3. 阴影 – 专注于组件和每个组件的不同状态,如悬停、按下等。
4. 图标 – 我们的设计系统使用 Heroicons,它是 880 多个精美的手工制作 SVG 图标的集合,由Tailwind CSS 的开发者。
5. 头像图片 – 我们的设计系统使用来自 Craftworks 的精心制作的头像插图
6. 公司徽标 – 徽标仅用于说明目的,不暗示与各公司的背书或隶属关系。
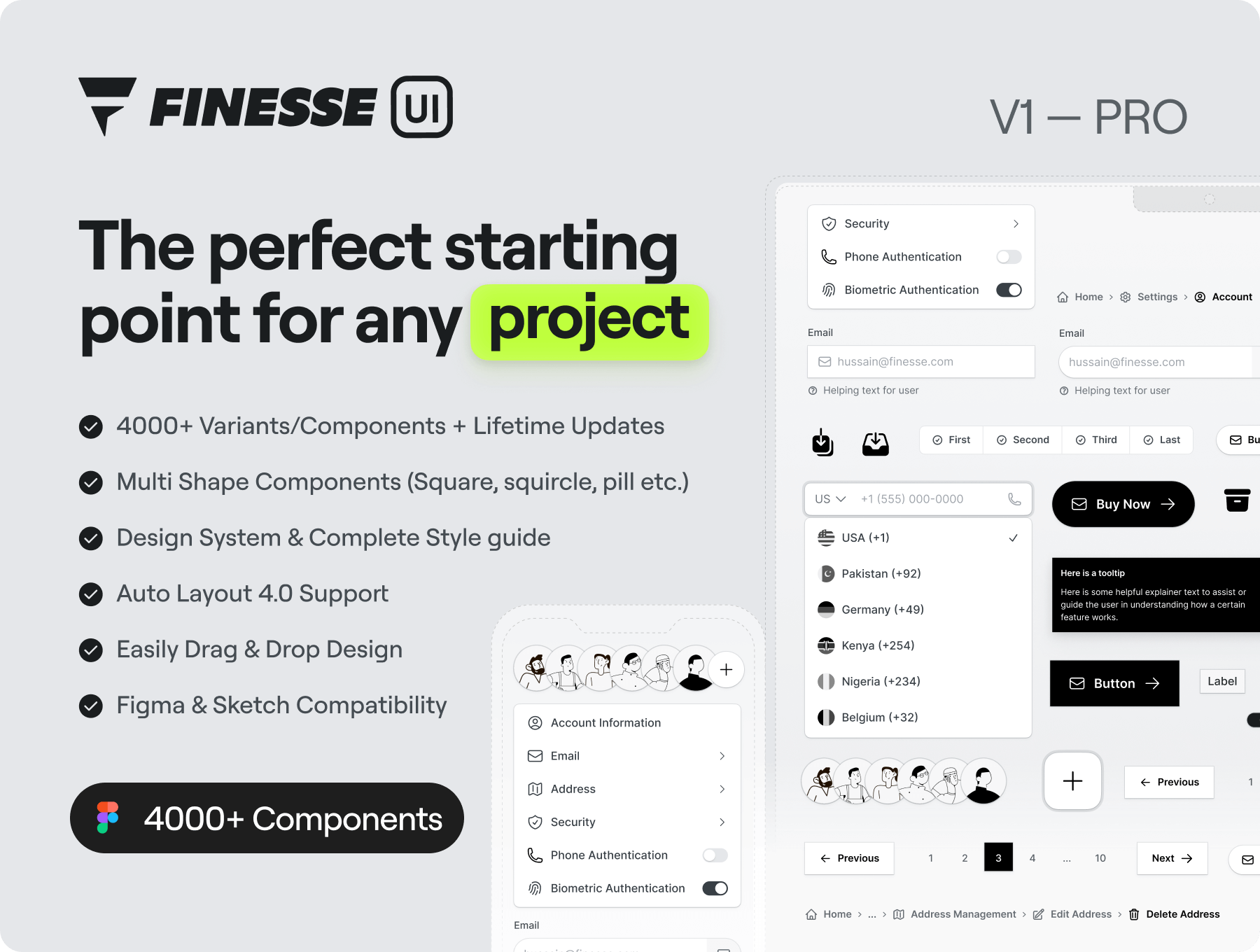
强调
- 4000 多个变体/组件 + 终身更新
- 多形状组件(方形、鼠形、药丸等)
- 设计系统和完整的风格指南
- 自动布局 4.0 支持
- 轻松拖放设计
- Figma 和 Sketch 兼容性
