




ios项目管理待办事项用户界面UI素材 .Xcode .Android .Adobe XD .React .Figma
概述
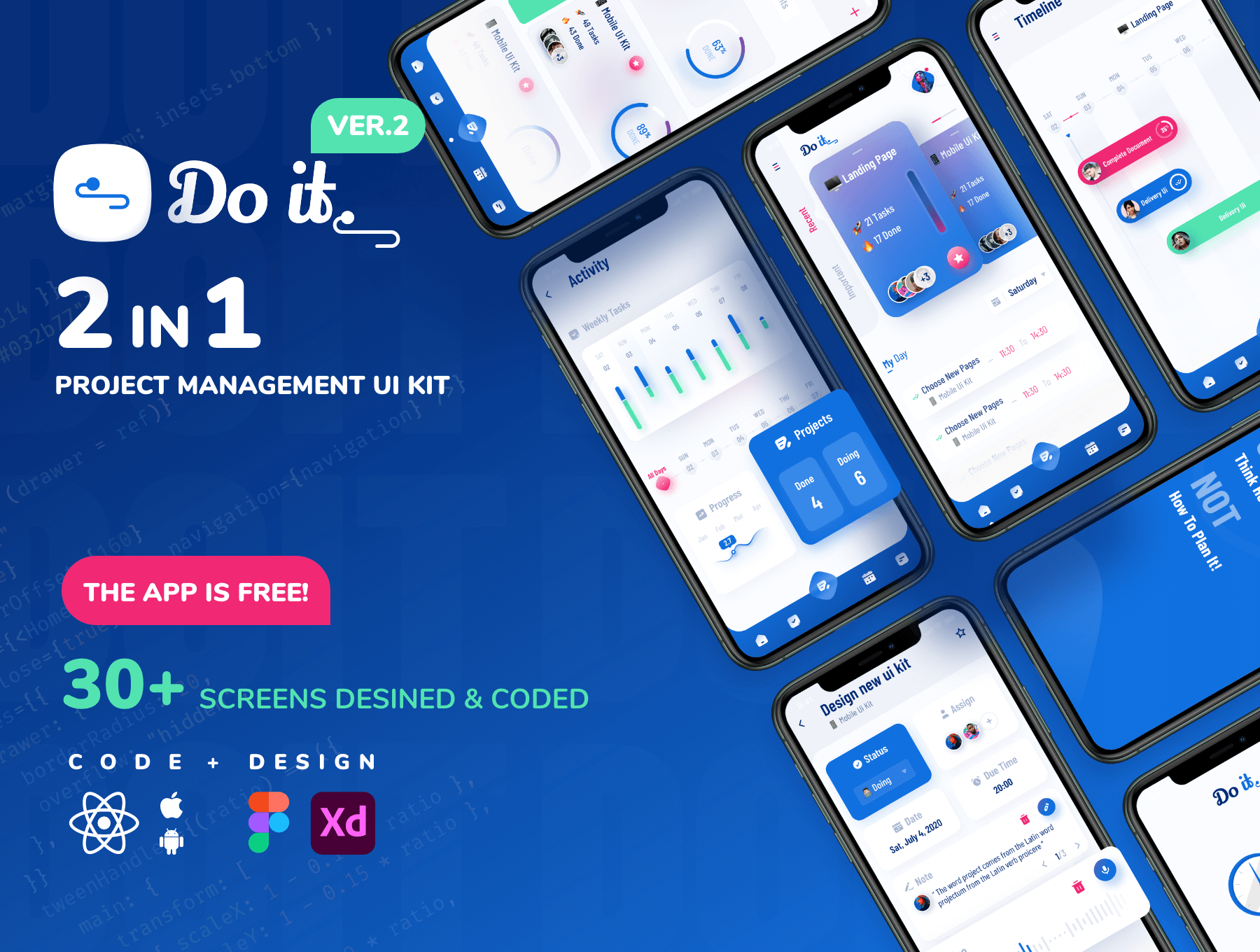
“Do it”是一个 iOS Ui Kit 和 React 本机应用程序,您可以使用它来管理您的项目并安排您的计划和待办事项列表。
通过“Do it”,您可以在个人资料中查看您的活动和进度。
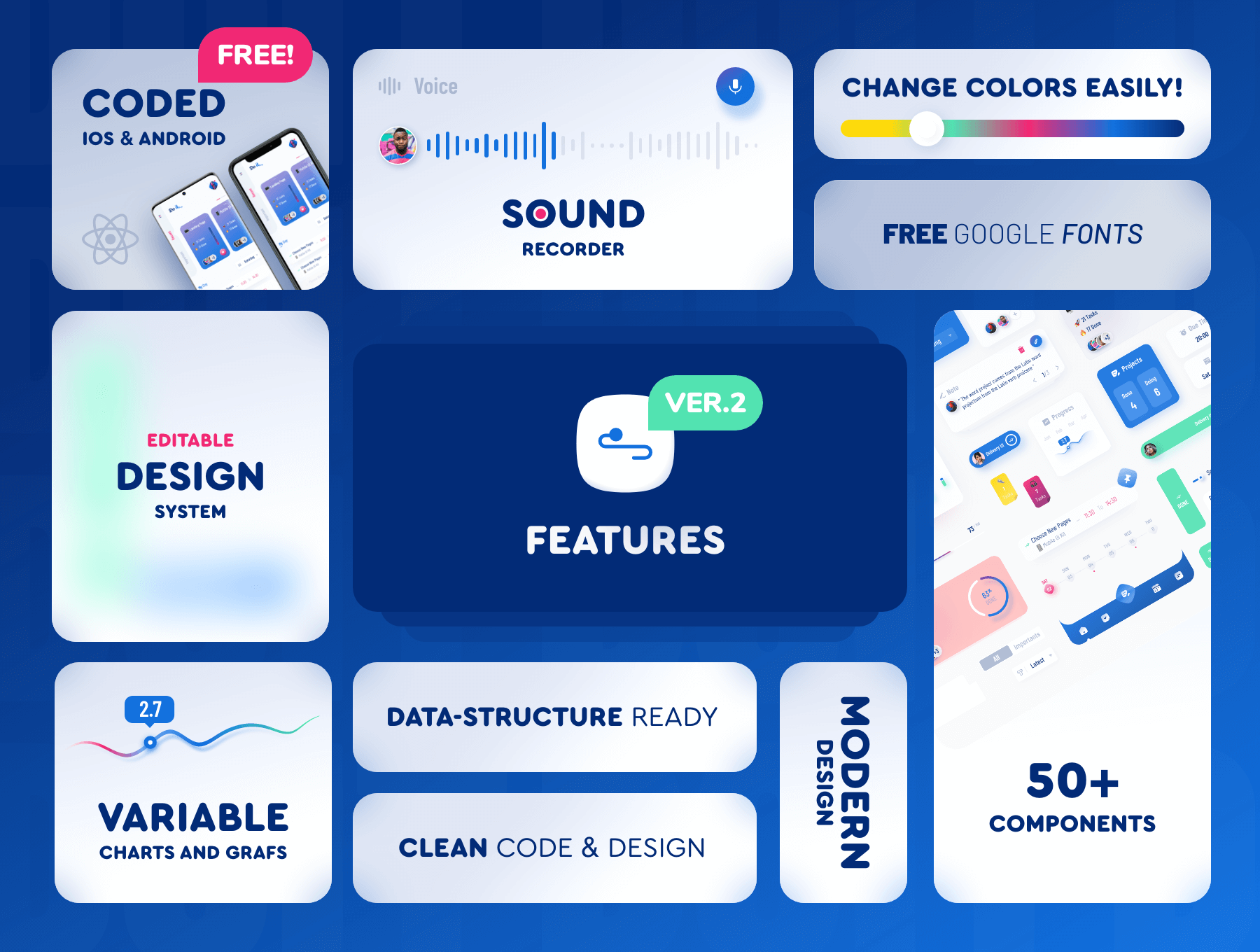
现在我们将编码版本添加到 UI 工具包中,您可以免费下载代码,这意味着您只需为 UI 工具包付费,而不是同时为两者付费。它写得很好,干净,响应迅速,并且已经在 ios 和 android 上测试过的完全实现的项目。
数据结构是预定义的,一切都是动态的并且易于修改。
我们在 30 多个屏幕以及许多有吸引力的组件、图表和购物车上设计和编码此 Ui 套件,以帮助设计师和产品经理。
???适合设计师、开发人员、设计和开发机构、初创企业以及需要 Ready App 和 Ui Kit 的每个人。
同样,所有元素和组件都是可编辑的,基于矢量的,并且易于更改,我们还精确命名了层和组。
希望你喜欢它,让我知道你的想法和反馈。
? 更新 – 2021-05-26:
✅ 提高了速度和代码质量
✅ 删除了一些不必要的库
✅ 修复了一些错误
✅ React:16.11.0 -> 16.13.1
✅ Expo:38.0.8 -> 41.0.0
✅ React-本机:38.0.2 -> 41.0.0
⚡️版本 2 更新:免费添加 React Native 应用程序。
项目基于:
Expo 38
React 16
React-Native 38
?Ui Kit 屏幕类别:
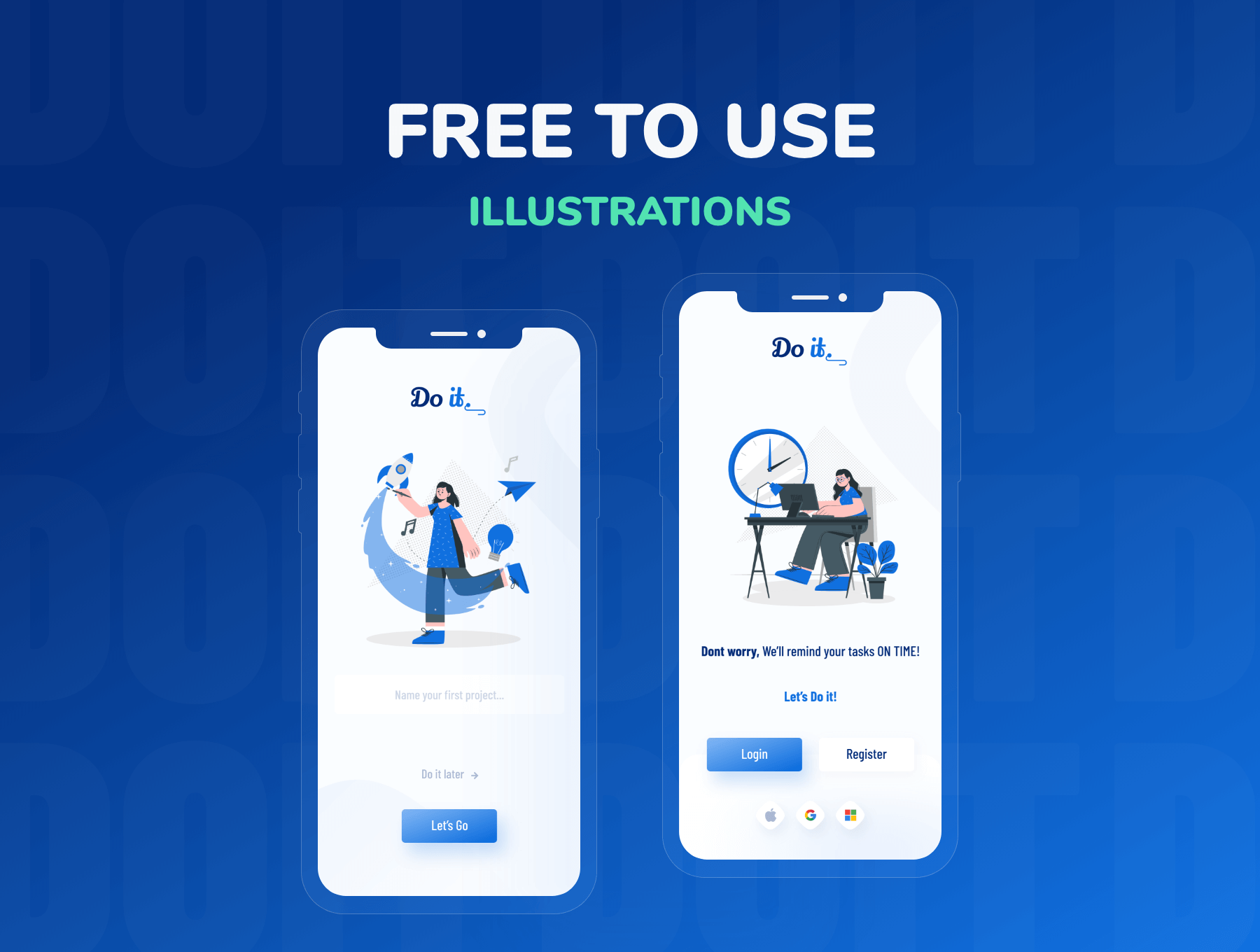
:: 加载和启动
:: 登录
:: 注册
:: 主页
:: 边栏
:: 任务列表
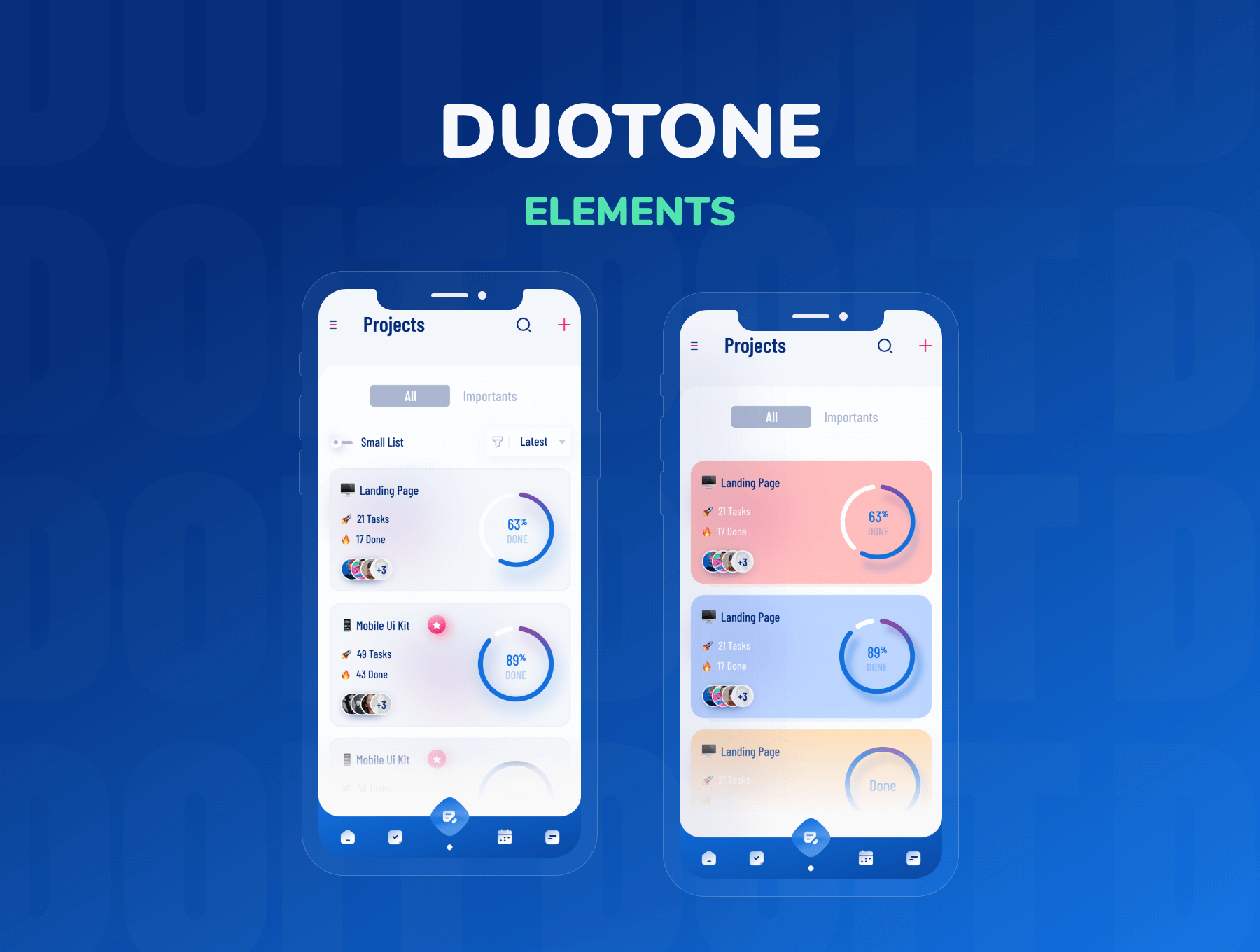
:: 项目列表
:: 日历 视图
:: 时间线视图 ::
活动
:: 配置文件
⚡️组件
:: 导航和边栏
:: 现代图表
:: 卡片
:: 列表
:: 表格
:: Modals
:: Table
:: 标签
:: 警报
:: 日历
:: 时间表
:: 下拉菜单
:: 开关
Illustration by Stories 由 Freepik
强调
- 30+ 优质屏幕
- 简洁的代码和现代设计
- 可定制且灵活
- 整齐有序的层和组
- 数据结构就绪
- 代码文档

谢谢分享